js 日期 日历 时间

注意商业用途是收费的,个人非商业用途不收费
兼容性很好,可以兼容到ie6,在ie8-11是完美兼容的。
IE 6.0+ , Firefox 2.0+ , Chrome, Opera 9.5+ , Safari 3.0+
官网下载:http://www.my97.net/down.asp
https://pan.baidu.com/s/1jdE5xQ2X8xDK1_85bwCVCA
用法:解压后将My97DatePicker整个文件夹复制到项目目录中,在调用里面的WdatePicker.js就可以。
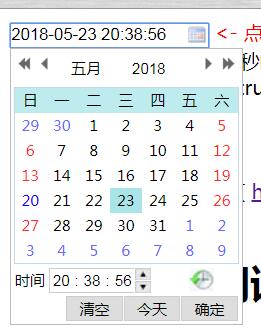
简单用法:
<input id="d11" type="text" onClick="WdatePicker()"/>
周显示简单应用:
<input id="d121" type="text" onclick="WdatePicker({isShowWeek:true})"/>
http://www.my97.net/demo/index.htm
配置说明:
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| 静态属性:只能在WdatePicker.js中配置,一般情况下,不建议您修改静态属性的值 | |||
| $wdate | bool | true | 是否自动引入Wdate类 设置为true时,可直接在引入WdatePicker.js的页面里使用 class=”Wdate” Wdate可在skin目录下的WdatePicker.css文件中定义 建议使用默认值 |
| $dpPath | string | ” | 是否显示指定程序包的绝对位置,一般情况下为空即可(程序自动创建),该属性是为防止极其少数的情况下程序创建出错而设置的 设置方法: 如果,程序包所在http中的地址为 http://localhost/proName/My97DatePicker/ 则 $dpPath = ‘/proName/My97DatePicker/’; 建议使用默认值 |
| $crossFrame | bool | true | 是否跨框架,一般设置为true即可,遇到跨域错误时可以将此功能关闭 |
| 可配置属性:可以在WdatePicker方法是配置 | |||
| el | Element 或 String | null | 指定一个控件或控件的ID,必须具有value或innerHTML属性(如input,textarea,span,div,p等标签都可以),用户存储日期显示值(也就是dateFmt格式化后的值) |
| vel | Element 或 String | null | 指定一个控件或控件的ID,必须具有value属性(如input),用于存储真实值(也就是realDateFmt和realTimeFmt格式化后的值) |
| doubleCalendar | bool | false | 是否是双月模式,如果该属性为true,则弹出同时显示2个月的日期框 |
| enableKeyboard | bool | true | 键盘控制开关 |
| enableInputMask | bool | true | 文本框输入启用掩码开关 |
| autoUpdateOnChanged | bool | null | 在修改年月日时分秒等元素时,自动更新到el,默认是关闭的(即:需要点击确定或点击日期才更新) 为false时 不自动更新 为true时 自动更新 为null时(默认值) 如果有日元素且不隐藏确定按钮时 为false,其他情况为true |
| weekMethod | string | ISO8601 | 周算法不同的地方有一些差异 常见算法有两种 1. ISO8601:规定第一个星期四为第一周 2. MSExcel:1月1日所在的周 默认值相关链接:http://en.wikipedia.org/wiki/ISO_week_date |
| position | object | {} | 日期选择框显示位置 注意:坐标单位是px,是相对当前框架坐标(不受滚动条影响),默认情况下系统根据页面大小自动选择 如: {left:100,top:50}表示固定坐标[100,50] {top:50}表示横坐标自动生成,纵坐标指定为 50 {left:100}表示纵坐标自动生成,横坐标指定为 100 请参考示例 |
| lang | string | ‘auto’ | 当值为’auto’时 自动根据客户端浏览器的语言自动选择语言 当值为 其他 时 从langList中选择对应的语言 你可以参考语言配置 |
| skin | string | ‘default’ | 皮肤名称 默认自带 default和whyGreen两个皮肤 另外如果你的css够强的话,可以自己做皮肤 你可以参考皮肤配置 |
| dateFmt | string | ‘yyyy-MM-dd’ | 日期显示格式 你可以参考自定义格式 |
| realDateFmt | string | ‘yyyy-MM-dd’ | 计算机可识别的,真正的日期格式 无效日期设置(disabledDates),最大日期(maxDate),最小日期(minDate)以及快速日期都必须与它们相匹配 建议使用默认值 |
| realTimeFmt | string | ‘HH:mm:ss’ | |
| realFullFmt | string | ‘%Date %Time’ | |
| minDate | string | ‘1900-01-01 00:00:00’ | 最小日期(注意要与上面的real日期相匹配) |
| maxDate | string | ‘2099-12-31 23:59:59’ | 最大日期(注意要与上面的real日期相匹配) |
| minTime (4.8新增) |
string | ’00:00:00′ | 每日可选择的最小时间 你可以参考当日时间段设置示例4-8-1 |
| maxTime (4.8新增) |
string | ’23:59:59′ | 每日可选择的最大时间 你可以参考当日时间段设置示例4-8-1 |
| startDate | string | ” | 起始日期,既点击日期框时显示的起始日期 为空时,使用今天作为起始日期(默认值) 否则使用传入的日期作为起始日期(注意要与上面的real日期相匹配) 你可以参考起始日期示例 |
| firstDayOfWeek | int | 0 | 周的第一天 0表示星期日 1表示星期一 |
| isShowWeek | bool | false | 是否显示周 你可以参考周显示示例 |
| highLineWeekDay | bool | true | 是否高亮显示 周六 周日 |
| isShowClear | bool | true | 是否显示清空按钮 |
| isShowOK | bool | true | 是否显示确定按钮 |
| isShowToday | bool | true | 是否显示今天按钮 |
| isShowOthers | bool | true | 为true时,第一行空白处显示上月的日期,末行空白处显示下月的日期,否则不显示 |
| readOnly | bool | false | 是否只读 |
| errDealMode | int | 0 | 纠错模式设置 可设置3种模式 0 – 提示 1 – 自动纠错 2 – 标记 -1 禁用 |
| autoPickDate | bool | null | 为false时 点日期的时候不自动输入,而是要通过确定才能输入 为true时 即点击日期即可返回日期值 为null时(推荐使用) 如果有时间置为false 否则置为true |
| hmsMenuCfg (4.8新增) |
Object | { H: [1, 6], m: [5, 6], s: [15, 4] } | 使用hmsMenuCfg属性可以实现时分秒菜单的自定义 时分秒自定义 H m s 分别代表时分秒 第一个参数表示步进,1表示0,1,2,3… 2表示0,2,4… 15表示0,15,30… 第二个参数表示每行显示值的数量 默认H [1, 6] 步进1 每行显示6个 共4行 默认m [5, 6] 步进5 每行显示6个 共2行 默认s [15, 4] 步进15 每行显示4个 共1行 |
| qsEnabled | bool | true | 是否启用快速选择功能
注意:当日期格式中没有d这个元素时(如yyyy-MM或HH:mm:ss这样的格式时),该属性永远为true |
| autoShowQS | bool | false | 是否默认显示快速选择 |
| quickSel | Array | null | 快速选择数据,可以传入5个快速选择日期 注意:日期格式必须与 realDateFmt realTimeFmt realFullFmt 相匹配 你可以参考快速选择示例 |
| disabledDays | Array | null | 可以使用此功能禁用周日至周六所对应的日期 0至6 分别代表 周日至周六 你可以参考无效天示例 |
| disabledDates | Array | null | 可以使用此功能禁用所指定的一个或多个日期 你可以参考无效日期示例 |
| opposite | bool | false | 默认为false, 为true时,无效日期变成有效日期 注意:该属性对无效天特殊天不起作用 你可以参考有效日期示例 |
| specialDates | Array | null | 特殊日期,对指定的日期进行高亮显示 你可以参考特殊天与特殊日期示例 |
| specialDays | Array | null | 特殊天,使用此功能禁用周日至周六所对应的日期进行高亮显示 0至6 分别代表 周日至周六 你可以参考特殊天与特殊日期示例 |
| onpicking | function | null | 此四个参数为事件参数 你可以参考自定义事件示例 |
| onpicked | function | null | |
| onclearing | function | null | |
| oncleared | function | null | |
| ychanging ychanged Mchanging Mchanged dchanging dchanged Hchanging Hchanged mchanging mchanged schanging schanged |
function | null | y M d H m s 分别表示年月日时分秒 changing 事件发生在属性改变之前 changed 事件发生在属性改变之后你可以参考示例5-4-1 |
推荐一款好用免费的: