js 时间 日期 日历 插件 控件
—————-jquery ui时间插件————————
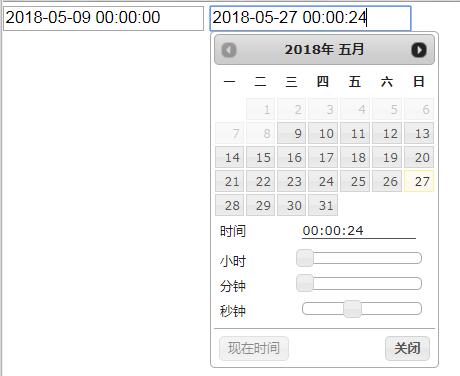
jquery ui日期插件默认是没有控制时、分、秒的,这里提供国外网友的修改 ,能兼容到ie7

推荐下载本地包:time_ui_ie7
https://pan.baidu.com/s/1fUC8dj2FONQcC_A95zftFQ
官方案例:jQuery-Timepicker-Addon-master
https://pan.baidu.com/s/1vulWV_IF21tn7dv5OcKagw
官网:http://trentrichardson.com/examples/timepicker/
https://github.com/trentrichardson/jQuery-Timepicker-Addon
国产收费时间插件,兼容性很好
—————————-以下是官网————————————
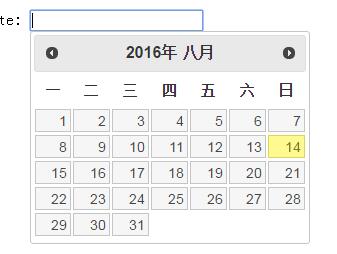
基于jquery ui的datepicker时间日期组件,兼容性可以兼容IE7还是不错的。

中文格式设置:
$.datepicker.regional["zh-CN"] = { closeText: "关闭", prevText: "<上月", nextText: "下月>", currentText: "今天", monthNames: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"], monthNamesShort: ["一", "二", "三", "四", "五", "六", "七", "八", "九", "十", "十一", "十二"], dayNames: ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"], dayNamesShort: ["周日", "周一", "周二", "周三", "周四", "周五", "周六"], dayNamesMin: ["日", "一", "二", "三", "四", "五", "六"], weekHeader: "周", dateFormat: "yy-mm-dd", firstDay: 1, isRTL: !1, showMonthAfterYear: !0, yearSuffix: "年" }
$.datepicker.setDefaults($.datepicker.regional["zh-CN"]);
$( function() {
$( "#datepicker").datepicker();
});
<input type="text" id="datepicker">
设置结束时间 必须大于 开始时间
var from = $( "#from" )
.datepicker({
defaultDate: "+1w",
})
.on( "change", function(e) {
to.datepicker( "option", "minDate",$( "#from" ).val());
}),
to = $( "#to" ).datepicker({
defaultDate: "+1w",
})
.on( "change", function() {
from.datepicker( "option", "maxDate" );
});
<input type="text" id="from" name="from" placeholder="开始时间"> <input type="text" id="to" name="to" placeholder="结束时间">
官网例子:http://jqueryui.com/datepicker/#date-range