img 自适应 图片 css3 图片 新闻图片 图片 等比例 裁剪 布局 自适应 定位 自适应居中 垂直居中
object-fit操作是保证图片不会破坏比例情况下进行
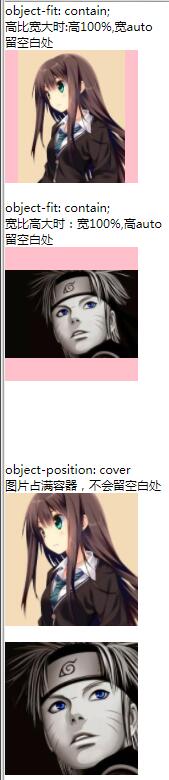
//保证等比例显示出全图内容,
1,宽比高大时:宽100%,高auto
2, 高比宽大时:高100%,宽auto
优点:图片内容显示完全
缺点:就是容器会留部分空白
object-fit: contain;
定位:
配合object-position:50% 50%使用可以移动图片位置
//保证填满容器
优点:图片占满容器,不会留空白处
缺点:图片部分会被裁剪
object-position: cover
//保证填满容器又不会被裁剪
缺点:破坏图片比例,图片扭曲(不推荐)
object-fit: fill;
案例:
<div style="height: 200px;width: 200px;background: pink;">
<img src="mm.jpg" style="object-fit: contain;width: 100%; height: 100%;">
</div>

http://www.zhangxinxu.com/study/201503/css3-object-fit.html
用js实现,object-fit: contain效果
/******最完美解决 图片在图片框内按宽高比例自动缩放!!!***/
//Img:要放图片的img元素,onload时传参可用this
//maxHeight :img元素的高度,像素(图片框 最大高度)
//maxWidth:img元素的宽度,像素(图片框 最大宽度)
function AutoSize(Img, maxWidth, maxHeight) {
var image = new Image();
//原图片原始地址(用于获取原图片的真实宽高,当<img>标签指定了宽、高时不受影响)
image.src = Img.src;
// 当图片比图片框小时不做任何改变
if (image.width < maxWidth&& image.height < maxHeight) {
Img.width = image.width;
Img.height = image.height;
}
else //原图片宽高比例 大于 图片框宽高比例,则以框的宽为标准缩放,反之以框的高为标准缩放
{
if (maxWidth/ maxHeight <= image.width / image.height) //原图片宽高比例 大于 图片框宽高比例
{
Img.width = maxWidth; //以框的宽度为标准
Img.height = maxWidth* (image.height / image.width);
}
else { //原图片宽高比例 小于 图片框宽高比例
Img.width = maxHeight * (image.width / image.height);
Img.height = maxHeight ; //以框的高度为标准
}
}
}
调用:
<img onload="AutoSize(this, $(this).width(), $(this).height())">