nodejs www 目录 express 安装
要使用nodejs写我们第一个程序需要安装nodejs环境和npm,可以查看grunt入门教程里面就有介绍安装nodejs环境和npm以及grunt前端集成解决方案工具。此文章推荐看不然后面对nodejs了解可能吃力。其次也看下nodejs npm install全局安装和本地安装的区别。最后选择性看下简单说明Google研发的V8 JavaScript引擎。上面的都看了你也对nodejs有点初步印象了。
现在我们来建立一个简单的www网站组合是nodejs+express+ejs+mysql
nodejs 相当于 php
express框架 相当于 thinkphp里面有自己封装好的属性和方法
ejs模板 相当于 bootstrap (Jade模板比较好但是介于学习使用传统类似html模板容易学习)
1,安装express
npm install -g express-generator 接着执行 npm install express -gd //全局安装(npm install express局部安装) -g代表安装到NODE_PATH的lib里面,而-d代表把相依性套件也一起安装。如果沒有-g的话会安装目前所在的目录(会建立一个node_modules的文件夹)。
查看版本号是否安装成功
express -V # 检查express的版本
2,建立工作目录
建立一个目录作为自己的www工作目录
cd D:\workspace\javascript # 进入工作目录 接下来,我们使用express的命令,来创建项目了。 D:\workspace\javascript>express -e nodejs-demo # 创建项目 进入项目目录,下载依赖库,构建项目。 D:\workspace\javascript>cd nodejs-demo && npm install
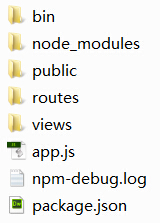
以上步骤完成之后你进入到工作目录会看到nodejs-demo目录生成,里面有如下图:

3,开始启动项目
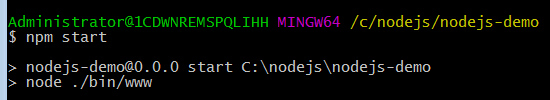
D:\workspace\javascript\nodejs-demo>npm start

看到此图启动项目就成功了,记住以后每次修改app.js配置时候都要ctrl+c结束在重新输入npm start来重新启动。
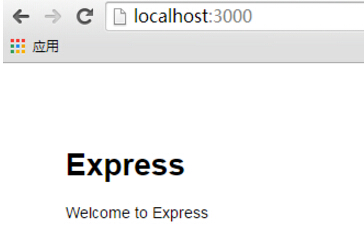
4,项目启动成功,打开浏览器 http://localhost:3000,就可以看到显示的页面了。

看到这里就感动了
5,ejs安装
为什么安装这个?如果你是写php或者asp在或者是见多html了,它可以帮你找回之前的感觉。
去到之前创建好的工作(nodejs-demo)目录下安装
npm install ejs
一些ejs介绍:
http://blog.csdn.net/zhangxin09/article/details/18409119
http://sunnyhl.iteye.com/blog/1985539
http://www.cnblogs.com/xuanhun/p/3922847.html
6,安装成功之后修改app.js,修改成如下:
// view engine setup
app.set('port',process.env.PORT || 3000);
app.set('views', path.join(__dirname, 'views'));
app.engine('.html',require('ejs').__express);
app.set('view engine','html');
var ejs = require('ejs');
ejs.delimiter = '?';
app.engine('ejs',ejs.renderFile);
7,创建一个html
进入到views目录创建如下代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title><?= title ?></title>
</head>
<body>
<?= title ?>
</body>
</html>
8,添加内容
进入到routes目录修改index.js
res.render('index', { title: '代码测试' });
9,重启
你会发现我们在html里面插入的<?= title ?> 能解析成功了
10,简单认识一下Express框架目录结构介绍
11,安装supervisor
我们在修改网站的时候都是边修改边刷新页面看看效果,由于nodejs自身原因每次要看修改的效果总要手动去结束进程在npm start一次太麻烦了所以supervisor也是必须要安装的
npm install supervisor -g 安装完之后再也不用每次npm start启动了以后就使用 supervisor ./bin/www (网上教程都是 在后面加上app.js那是express的老版本了,新版本把启动项独立到了bin目录下的www文件了)
12,node.js与mysql数据库的交互《nodejs连接mysql》
13,页面拆分
header.ejs, 为页面的头部区域
index.ejs, 为内容显示区域
footer.ejs,为页面底部区域
编辑header.ejs。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<title><%= title %></title>
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.2/css/bootstrap.min.css">
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
编辑footer.ejs。
<script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
<div style="border:1px solid red">
<%= foot %> //额外插入了一个变量
</div>
</body>
</html>
编辑index.ejs。
<% include header.ejs %>
<div class="well jumbotron">
<h1><%= title %></h1>
<p>This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a></p>
</div>
<% include footer.ejs %>
在路由文件夹中修改index.js如
res.render("index",{
title:rows[2].liuyan_username,
foot:'这里是底部'
});
14,调试工具console.log()查看nodejs提供的对象里面提供了哪些属性和方法
15,post、get接受和请求
文章来自:http://blog.fens.me/nodejs-express4/