nodejs安装npm安装
Grunt基于nodejs环境下开发的。
npm下载
git下载:http://pan.baidu.com/s/1ntGkawD
1,去官网下载nodejs安装包,一直点next下一步就能安装完成了。
2,安装完成后还要安装git,因为在window下CMD命令窗口不能使用,所以必须要在git的DOS界面下输入命令。
3,安装完git后会看到名字为Git Bash的图标

4,安装grunt-CLI,在git命令下输入
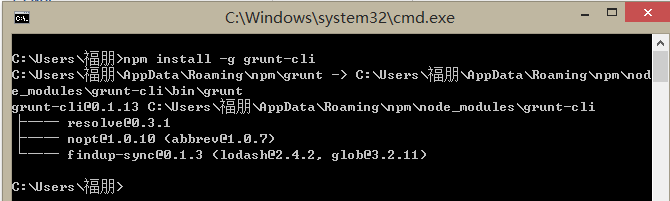
npm install -g grunt-cli

安装完会看到以上界面,这时候需要验证一下是否安装完成,在git的DOS界面中输入:
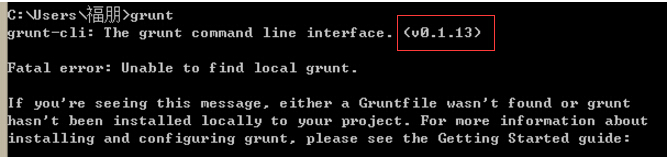
grunt

看到以上界面提示有版本号信息说明grunt-cli安装成功
5,创建一个简单的网站
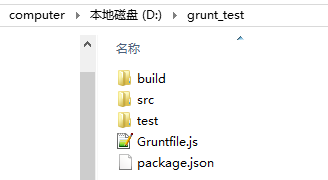
首先,我在电脑的D盘下面建了一个“grunt_test”文件夹,里面建了三个空文件夹、两个空文档,名称如下图。(注意 Gruntfile.js 文件的首字母大写!)

在Package.json写一些东西例如:
以下是为自己的项目网站命名推荐使用英文或者字母数字,不推荐用中文
*这里要注意 要把后面的注释去掉
{
"name": "myfirst_grunt", //自定义名称
"version": "1.0", //自定义版本号
"devDependencies": {
//以后安装grunt插件这里就会自动更新
}
}
6,安装grunt
现在找到刚刚创建好的“grunt_test”文件夹中右键鼠标点击”Git Bash here“之后就会弹出git的DOS界面这时候的界面就会切换到了grunt_test目录下

然后输入以下命令:
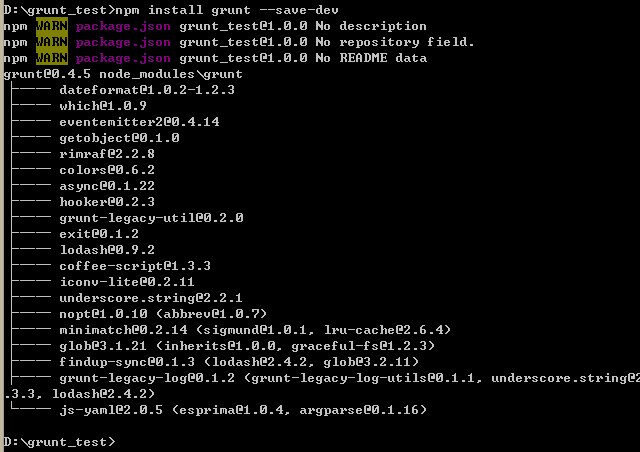
npm install grunt --save-dev
这里需要解释的是,“—save-dev”的意思是,在当前目录安装grunt的同时,顺便把grunt保存为这个目录的开发依赖项。

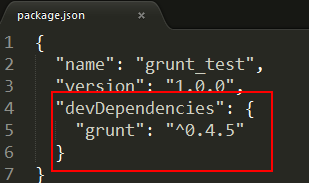
这时候在去看一下package.json,其中的“devDependencies”中就会存储开发依赖项。

然后你再看看文档目录中的文件或者文件夹有什么变化?我这里多了一个“node_modules”文件夹,其中有一个“grunt”文件夹,再其中有若干文档。这里就是存储grunt源文件的地方。
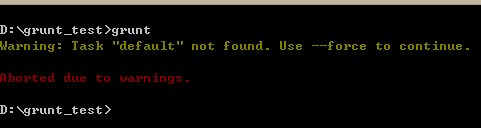
安装完grunt之后在继续在grunt_test下的git的dos界面输入“grunt”命令。如果你得到一个warning提示,那说明grunt已经起作用了。如下图:

7,配置Gruntfile.js
在Gruntfile.js 这个文件输入以下代码:
module.exports=function(grunt){
grunt.initConfig({
pkg:grunt.file.readJSON('package.json'),
});
grunt.registerTask('default',[]);
}
这时候在输入grunt命令看看

运行结果告诉我们“Done, without errors”。那就继续往下吧。
8,Grunt插件介绍
进入grunt官网的插件列表页面 http://www.gruntjs.net/plugins ,我们能看到grunt到目前位置的所有插件。现在里面有4560个插件,这个数量每天都在增加。而且,这些既然出现在官网,肯定是经过审核的。
插件分为两类。第一类是grunt团队贡献的插件,这些插件的名字前面都带有“contrib-”前缀,而且在插件列表中有星号标注。第二类是第三方提供的插件,不带有这两个特征。
和jquery一样,插件那么多,肯定不会全部用。grunt官网插件列表的前几个插件中的前几个插件,下载量最多,它们肯定是大家都在用的插件。第一名jshint插件最近30天下载量将近89万次,这是多么惊人的下载量!
咱们可以把前几名插件的作用简单描述一下,看看你在实际编码过程中是否需要?其实不用看就知道答案——肯定需要——要不然怎么会下载量那么高呢?
- Contrib-jshint——javascript语法错误检查;
- Contrib-watch——实时监控文件变化、调用相应的任务重新执行;
- Contrib-clean——清空文件、文件夹;
- Contrib-uglify——压缩javascript代码
- Contrib-copy——复制文件、文件夹
- Contrib-concat——合并多个文件的代码到一个文件中
- karma——前端自动化测试工具
以上这些插件,本文不会全部讲到。但是随着讲解其中的一部分,我想你就能掌握使用grunt插件的方法。知道方法了,然后你就可以参考官方文档去使用你想要的插件。
grunt集全世界web前端开发的智慧于一身,比你想想的更加强大,它的插件库能应对你在web前端开发遇到的任何事情。
还等什么,继续往下看。
9,使用uglify插件(压缩javascript代码)
安装uglify插件的方式,和安装grunt是一样的。还记得grunt是怎么安装的吗?
还是在grunt_test当前目录下的git的dos界面输入以下命令:
npm install grunt-contrib-uglify --save-dev
为了测试uglify插件的压缩效果我们需要写一个测试文件
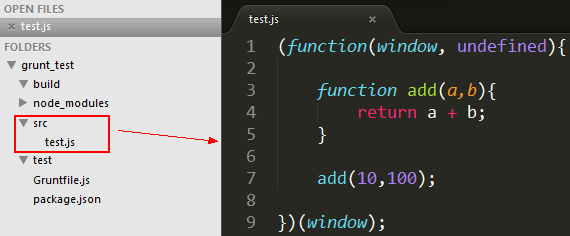
我们在现有的“src”文件夹中新建一个“test.js”,并随便写一些代码。显然,我们无法通过双手和键盘写出压缩后的代码。

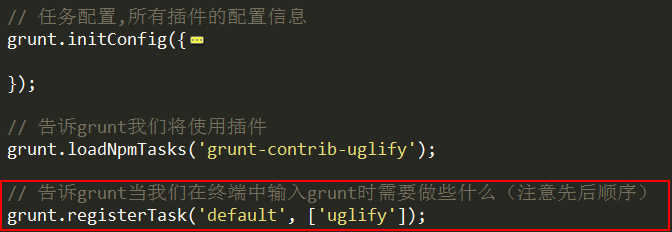
现在开始在Gruntfile.js中配置文件
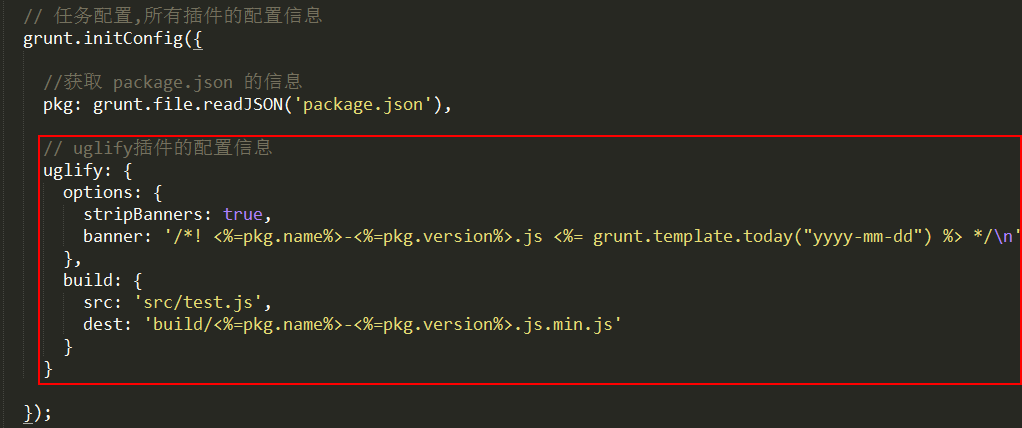
第一步,在grunt.initConfig方法中配置 uglify 的配置参数。如下图:

uglify: {
options: {
stripBanners:true,
banner: '/*! <%=pkg.name%>-<%=pkg.version%>.js <%= grunt.template.today("yyyy-mm-dd") %> */\n'
},
build: {
src:'src/test.js',
dest:'build/<%=pkg.name%>-<%=pkg.version%>.js.min.js'
}
}
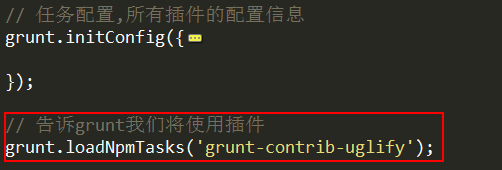
第二步,在 grunt.initConfig 方法之后,要让grunt去加载这一个插件。光配置了,不加载上,如何用啊?

grunt.loadNpmTasks('grunt-contrib-uglify');
第三步,在grunt命令执行时,要不要立即执行uglify插件?如果要,就写上,否则不写。我现在是需要的,所以我写上。也有可能不需要,这种情况谁知道呢?

grunt.registerTask('default',['uglify']);
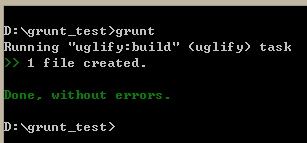
以上所有工作都准备好了在控制台中运行grunt命令,看得到什么结果。
你也可以单独的使用grunt uglify命令来压缩

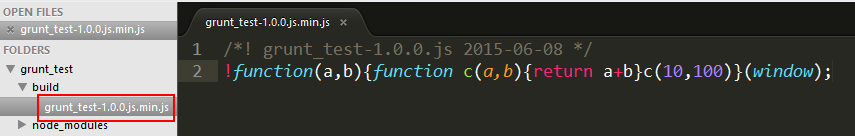
再去看看,是否生成了一个压缩后的js文件?

插件自动帮我们压缩的同时还使用了简单的a,b字母代替了名字长的参数尽量减少了代码量,还有一点如果你写function函数,从头到尾都没有调用此函数的话插件也会自动在压缩的同时删除此函数,太智能了。
10,使用jshint插件(检查javascript语法错误)
插件的安装和安装grunt、uglify没有任何差别,这里不再赘述了。直接执行下面的命令
npm install grunt-contrib-jshint --save-dev
同样也要在Gruntfile.js配置文件:
jshint:{
build:['Gruntfile.js','src/*.js'], //这里填需要检测代码错误的JS文件
options:{
jshintrc:'.jshintrc' //检测JS代码错误要根据此文件的设置规范进行检测,可以自己修改规则
}
}
这里我们看到了有一个.jshintrc的文件下载jshintrc,是一些检测JS语法的规则可以参考这里
加载插件
grunt.loadNpmTasks('grunt-contrib-jshint');
默认执行插件的顺序,当然是先检测语法是否错误在进行压缩了,如果语法有错误压缩就停止。
grunt.registerTask('default',['jshint','uglify']);
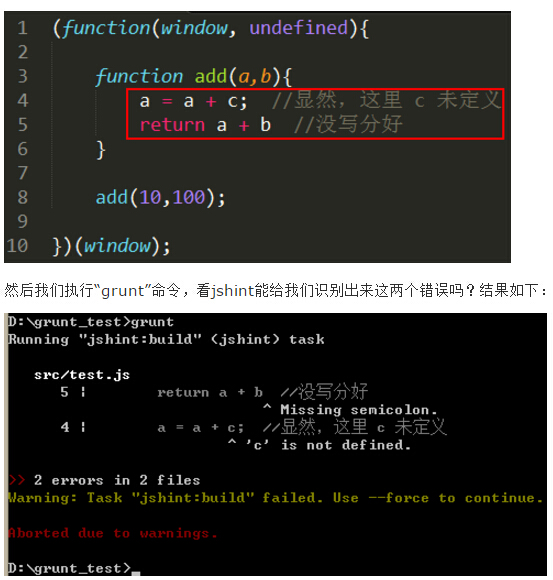
这里我们估计把文件写错,在进行检测看看如图:

看到没有,jshint很清除的识别出了这两个错误。而且注意到没有,jshint错误之后呢,其后面的uglify就没有再继续执行。这正式我们想要的结果。
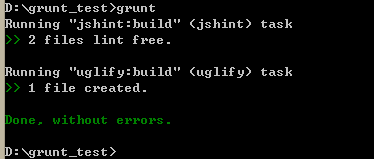
我们修改完这些错误,在此执行grunt命令,结果没有提示错误,而且jshint和uglify都顺利执行了。

11,js文件合并grunt-contrib-concat
下载:
npm install grunt-contrib-concat --save-dev
配置文件:
concat: {
options: {
//文件内容的分隔符
separator: ';',
stripBanners: true,
banner: '/*! <%= pkg.name %> - v<%= pkg.version %> - ' +
'<%= grunt.template.today("yyyy-mm-dd") %> */\n'
},
dist: {
src: ['src/*.js'], //合并此目录下所有文件
dest: 'build/built.js' //之后存放在build目录下并命名为built.js
}
}
加载:
grunt.loadNpmTasks('grunt-contrib-concat');
设置默认执行的顺序(推荐:检测语法错误、合并、压缩)
grunt.registerTask('default',['jshint','concat','uglify']);
12,css压缩、合并
npm install grunt-contrib-cssmin --save-dev
cssmin: { //css压缩、合并
options: {
keepSpecialComments: 0,
},
compress: {
files: {
'build_css/default.css': [
"css/1.css",
"css/2.css",
"!css/3.css",
]
}
}
}
grunt.loadNpmTasks('grunt-contrib-cssmin');
grunt.registerTask('default',['jshint','concat','uglify','cssmin']);
cssmin同样和js压缩一样也很智能,如果多个标签出现了同样的css属性压缩之后它会把公共的css属性提取出来作为公共属性例如:
div,body,p{color:red}
太神奇了!
13,最后介绍一个杀手锏Contrib-watch
Contrib-watch为我们实现了全自动化处理,注意了是自动化。也就是说我们修过过后的CSS和JS文件之后它会自动一系列的处理,检查代码、合并、压缩。不需要我们每次修改完一点地方就输入命令“grunt”一次
npm install grunt-contrib-watch --save-dev
watch:{
build:{
files:['css/*.css','src/*.js'],//分别监控目录下的所有JS和css
tasks:['cssmin','jshint','uglify','concat'],//不管JS还是CSS有变动按此顺序执行一边
options:{spawn:false}
}
}
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.registerTask('default',['jshint','concat','uglify','cssmin','watch']);
//注意顺序watch一定要放后面
要停止监控按ctrl+c即可
14,批量安装插件,我们在转移我们项目的时候不需要把存放模块的目录node_modules都转移,我们只需要把package.json复制粘贴新项目的根目录下就可,接着:
npm install
这样新项目目录就会自动生成node_modules里面还装了之前下载的模块
文章来源:http://blog.csdn.net/wangfupeng1988/article/details/46418203
学习相关文章:
http://www.xv90.com/post-113.html
http://blog.csdn.net/playboyanta123/article/details/43230831