<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div {
width: 400px;
overflow-x: scroll;
border: 1px solid #e6e6e6;
}
ul{
padding: 0px;
margin: 0px;
/*方法一:*/
/*min-width: max-content;*/
/*min-width:-webkit-max-content;*/
}
li {
/*方法二:*/
/*display: table-row; !* or inline-block *!*/
}
.a{
background-color: red;
}
.b{
background-color: blue;
}
</style>
</head>
<body>
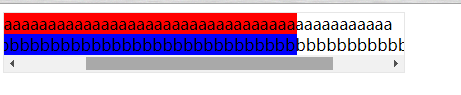
<div>
<ul>
<li class='a'>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</li>
<li class='b'>bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb</li>
</ul>
</div>
</body>
</html>
https://blog.csdn.net/qq_35132189/article/details/90052991