
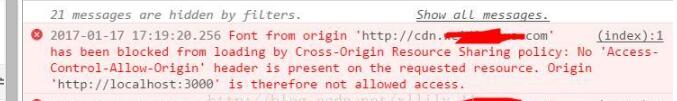
解决方法:
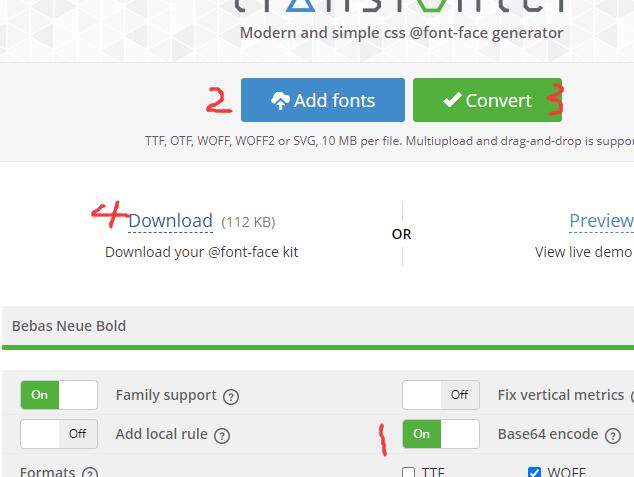
需要将字体文件统一转化成base64

按照步骤操作即可。
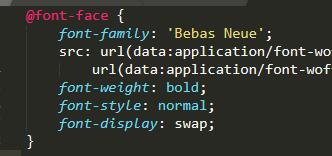
最后得到:

https://blog.csdn.net/xllily_11/article/details/54585199
Apache服务器解决方法(在conf、或者.htaccess 添加均可)
<FilesMatch "\.(ttf|otf|eot|woff|woff2)$">
<IfModule mod_headers.c>
Header set Access-Control-Allow-Origin "*"
</IfModule>
</FilesMatch>
注意: LoadModule headers_module modules/mod_headers.so 这个模块一定要存在且加载成功的
如果以上模块不加载,单纯的配置 Header 将会报错,亲测踩坑,网上查的很多资料,都没有提及这个模块。
Header set Access-Control-Allow-Origin "*"
注意:线上操作一定要先备份原有的配置文件,修改完配置文件之后一定要将配置文件进行语法检查。
Nginx服务器解决方法(在conf文件修改)
location ~* \.(eot|otf|ttf|woff|woff2)$ {
add_header Access-Control-Allow-Origin *;
}