
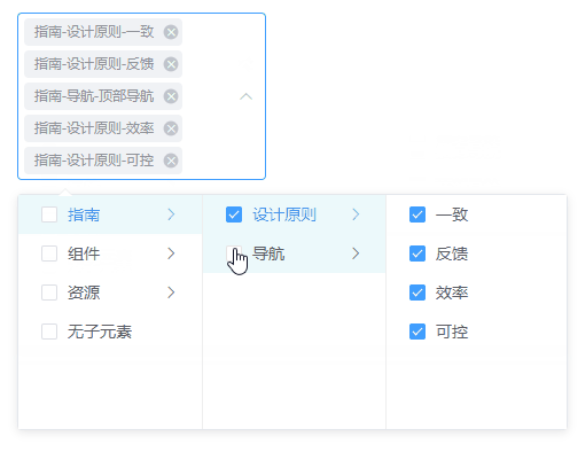
element-ui默认是没有级联下拉多选功能,所以要借助第三方。
npm i el-cascader-multi --save
注册:
在main.js中写入下面的代码
import elCascaderMulti from "el-cascader-multi"; Vue.use(elCascaderMulti);
在vue文件中事件
<template>
<el-cascader-multi v-model="checkList" :data="data"> </el-cascader-multi>
</template>
<script>
export default {
data () {
return {
data: [], // 与element级联选择器格式一致
checkList: []
}
}
}
</script>
在线案例:https://sdeno.com/wp-content/uploads/2020/04/multi-cascader-demo.html
有一个坑:如果是设置默认选中的状态要在v-model=”[[5,7,8]]”,加数组,而不是在value上加
单选功能
默认是没单选设置的,我们可以控制v-model=”checkList”的checkList值,当多选时自动删除里面的元素,仅仅保留一个,即可实现单选。
Select Attributes
参数 说明 类型 可选值 默认值
data 用于渲染页面的数据(格式与element的级联选择器的数据格式一致) Array – 无
value 默认已选择数据项 Array – 无
disabled 是否禁用 boolean – false
expand-trigger 次级菜单的展开方式 次级菜单的展开方式 click / hover click
separator 选项分隔符 string – 横杆’-’
value-key 指定选项的值为选项对象的某个属性值 string – value
label-key 指定选项标签为选项对象的某个属性值 string – label
children-key 指定选项的子选项为选项对象的某个属性值 string – children
size 尺寸 string medium / small / mini –
clearable 是否支持清空选项 boolean – false
collapse-tags 多选时是否将选中值按文字的形式展示 boolean – false
placeholder 占位符 string – 请选择
filterable 是否可搜索 boolean – false
filter-method 自定义搜索方法 function – 参数为(list,searchText),需要把过滤后的数据return
no-data-text 选项为空时显示的文字 string – 无数据
popper-class Select 下拉框的类名 string – –
reserve-keyword 多选且可搜索时,是否在选中一个选项后保留当前的搜索关键词 boolean – false
only-last 是否只有叶子节点才支持多选 boolean – false
is-two-dimension-value 绑定的value是[[‘level-1’,‘level-2’, ‘‘level-3’’], [‘level-21’, ‘level-22’]],还是[‘level-3’, ‘level-22’]这种格式 boolean – true
Select Events
事件名称 说明 回调参数
change 选中值发生变化时触发 目前的选中值
visible-change 下拉框出现/隐藏时触发 出现则为 true,隐藏则为 false
remove-tag 移除tag时触发 移除的tag值
clear 可清空模式下用户点击清空按钮时触发 –
blur 当 input 失去焦点时触发 (event: Event)
focus 当 input 获得焦点时触发 (event: Event)
Select Slots
名称 说明
prefix 组件头部内容