pc 手机 pc 轮播 事件 touch
链接: https://pan.baidu.com/s/1oNZkIb821rxO42c0VHQEBg 提取码: 42kg
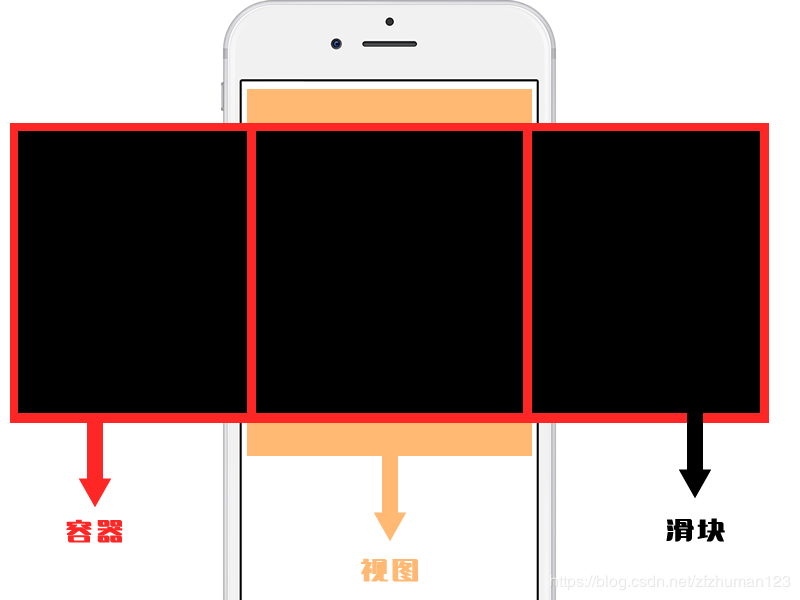
html布局

真正滑动的只有红色区域。
js事件
pc需要
mousedown 鼠标按下事件
mousemove 鼠标移动事件
mouseup 鼠标抬起事件
移动端需要
touchstart / touchmove / touchend
js获取坐标
JQuery写法:
$('#id').on('touchstart',function(e) {
var _touch = e.originalEvent.targetTouches[0];
var _x= _touch.pageX;
});
$('#id').on('touchmove',function(e) {
var _touch = e.originalEvent.targetTouches[0];
var _x= _touch.pageX;
});
$('#id').on('touchend',function(e) {
var _touch = e.originalEvent.changedTouches[0];
var _x= _touch.pageX;
}
原生写法:
document.getElementById("id").addEventListener("touchstart",function(e)
{
var _x=e.touches[0].pageX;
var _y=e.touches[0].pageY;
console.log("start",_x)
})
document.getElementById("id").addEventListener("touchmove",function(e)
{
var _x=e.touches[0].pageX;
var _y=e.touches[0].pageY;
console.log("move",_x)
})
document.getElementById("id").addEventListener("touchend",function(e)
{
var _x=e.changedTouches[0].pageX;
var _y=e.changedTouches[0].pageY;
console.log("end",_x)
})
参考文章:https://blog.csdn.net/zfzhuman123/article/details/90520355