application/x-www-form-urlencoded 是浏览器默认的编码格式,用于键值对参数,参数之间用&间隔;
html:
<form enctype="application/x-www-form-urlencoded" method="post" action="a.php"> //不声明也默认时这个选项 </form> //默认跳转到时候url就是 a.php?xx=xx&xx=xx
jquery ajax:
headers: {
"Content-Type":"application/x-www-form-urlencoded"//此处放置请求到的用户token
}
推荐:
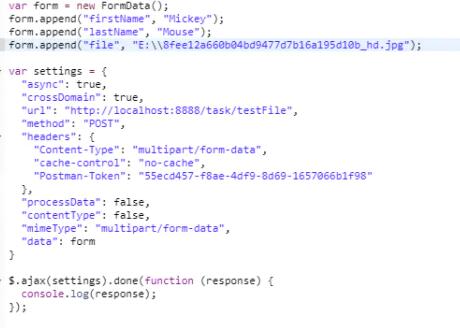
multipart/form-data 常用于文件等二进制,也可用于键值对参数,最后连接成一串字符传输(参考Java OK HTTP)。
一般上传文件例如,图片,rar等等必须使用这种
配置同上
https://www.jianshu.com/p/53b5bd0f1d44