
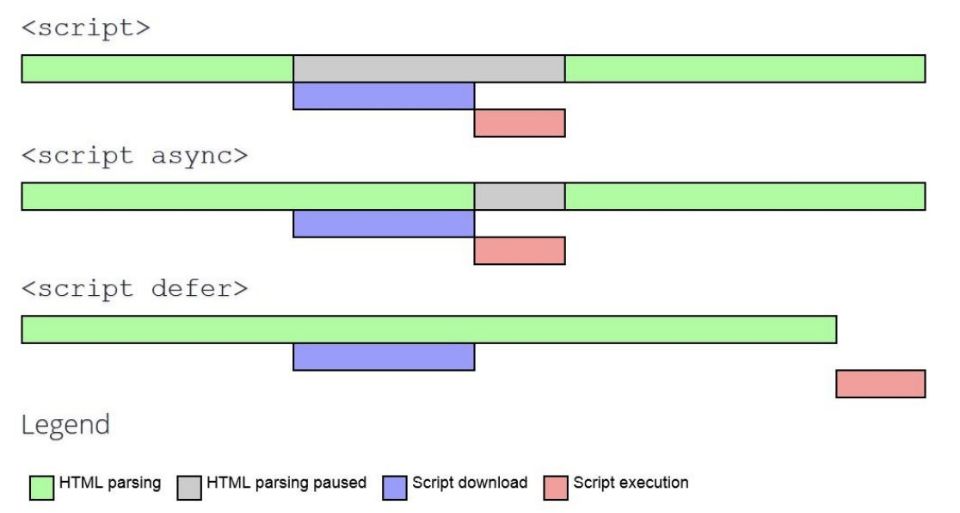
1,默认情况什么都不加时
html按顺序上到下加载,遇到加载js文件时,html停止渲染,开始加载js文件并执行,直到结束时才重新接着渲染html。
2,加async
html渲染和加载js文件并行,直到加载完js文件后立马执行js,在执行js的过程中,这时html停止渲染,直到js执行完成后才继续渲染html。
3,加defer
html渲染和加载js文件并行,等到所有的html和js都执行完毕后,js最后才执行。

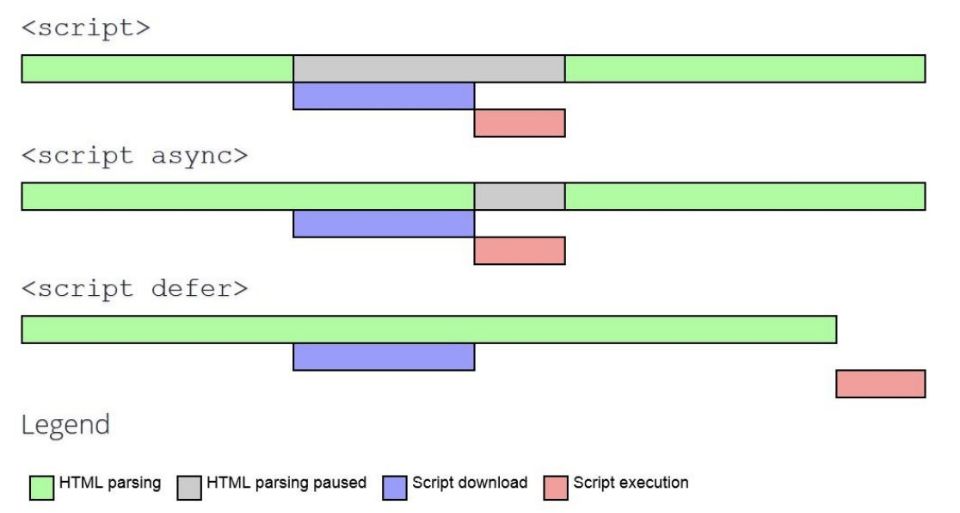
1,默认情况什么都不加时
html按顺序上到下加载,遇到加载js文件时,html停止渲染,开始加载js文件并执行,直到结束时才重新接着渲染html。
2,加async
html渲染和加载js文件并行,直到加载完js文件后立马执行js,在执行js的过程中,这时html停止渲染,直到js执行完成后才继续渲染html。
3,加defer
html渲染和加载js文件并行,等到所有的html和js都执行完毕后,js最后才执行。