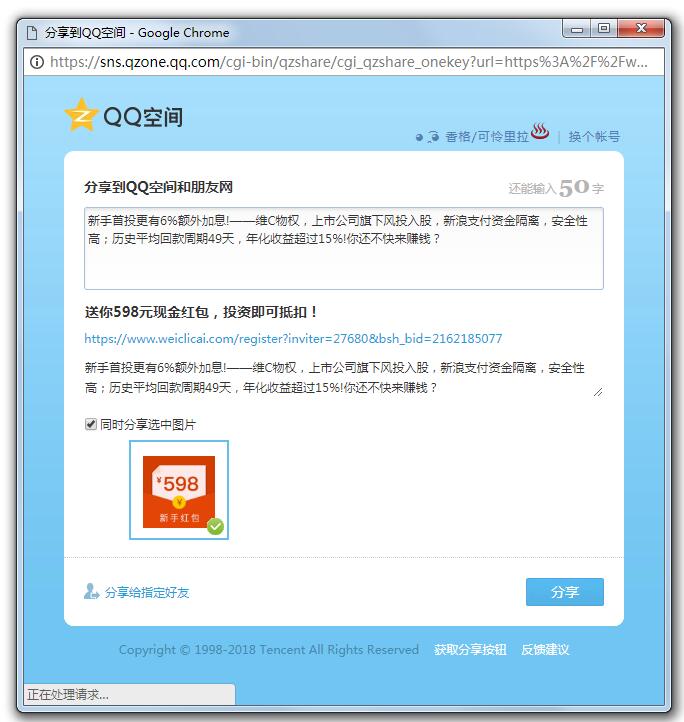
pc 分享 微信 qq空间 微信朋友圈 分享
直接看pc端分享效果:

有些pc页面需要推广,那就需要到分享的功能,如:

可能还不止这些平台。但是有些网站也已经为我们提供了接口。
代码:
function shareTo(site) {
var e = encodeURIComponent, s = screen, d = document, wd = 640, hg = 480, u = d.location;
var uuid = '';
var pic = "https://dn-weiclicai.qbox.me/5a0d56e919401.jpg";
var url = "https://www.weiclicai.com/register?inviter=27680";
var title = "送你598元现金红包,投资即可抵扣!";
var ctxt = " 新手首投更有6%额外加息!——维C物权,上市公司旗下风投入股,新浪支付资金隔离,安全性高;历史平均回款周期49天,年化收益超过15%!你还不快来赚钱? ";
var desc = "理财投资我选维C物权,新手注册即送598元现金红包,投资即可抵扣,亲测有效。亲们也一起来赚钱吧~";
var urlshare = "http://api.bshare.cn/share/" + site + "?url=" + e(url) + "&title=" + e(title) + "&publisherUuid=" + uuid + "&summary=" + e(ctxt) + "&pic=" + pic + "&desc=" + e(desc);
window.open(urlshare, 'bshare', ['toolbar=0,status=0,resizable=1,width=' + wd + ',height=' + hg + ',left=' + (s.width - wd) / 2 + ',top=' + (s.height - hg) / 2]);
}
调用:
<div onclick="shareTo('weixin')">
<p>分享到微信</p>
</div>
<div onclick="shareTo('qqim')">
<p>分享到QQ好友</p>
</div>
qzone //qq空间
还有更多可以条用的平台:
http://www.bshare.cn/intro/services
参数其实就是图片名称:

其他类似方法:https://blog.csdn.net/pan_junbiao/article/details/17884203