———————-环境安装————————-
环境:
node 8.9.1 Angular-cli 1.5.0
安装:
npm install --global @angular/cli@1.5.0 npm i -g @angular-devkit/core
如果报以下错误:
Error: Cannot find module '@angular-devkit/core'
就是@angular-devkit/core没安装好,尝试着在~./目录中全局安装
npm i -g @angular-devkit/core
成功后在执行:
ng //有命令输出说明安装成功
尝试创建项目目录
ng new todo //todo项目 目录名称
切换到todo目录,执行 npm install,成功后在执行:
ng server --port 3000 --open
如果报Error: Cannot find module ‘@angular-devkit/core’
就在todo当前目录下安装:
npm i @angular-devkit/core
再次执行:
ng server --port 3000 --open
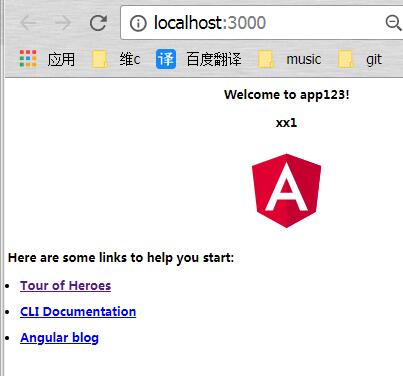
如果没报错,基本就会浏览页面了:
http://localhost:3000/

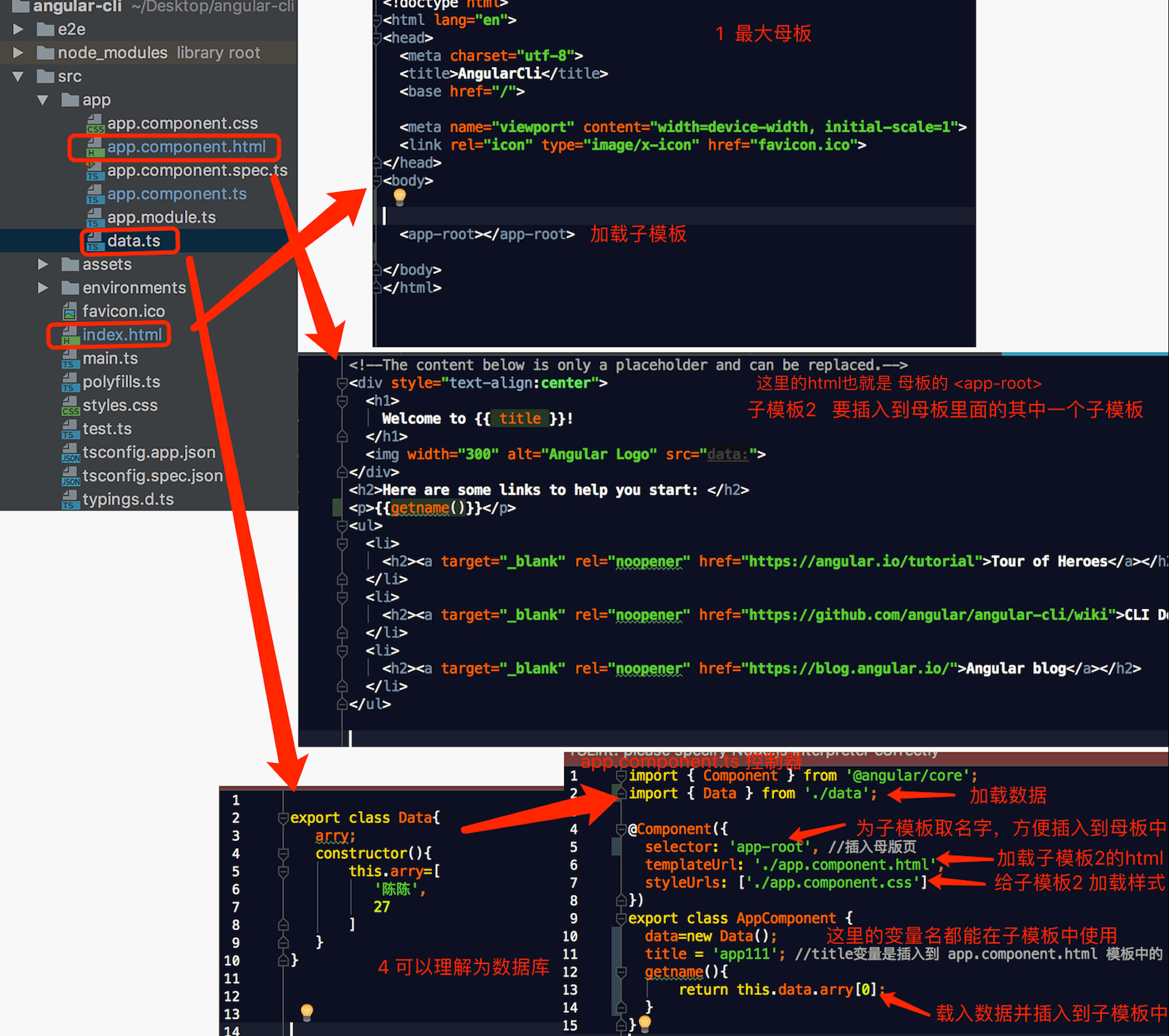
—————————数据交互——————————