mock.js说白了就是模拟一堆类似json的数据提供给前端测试,在后台和数据还没有出来时候是可以提前利用mock.js模拟一些数据对前端来说是很有帮助的。
http://rap.taobao.org/org/index.do配合mock.js使用。
1,首先到网站注册一个帐号
2,点击导航的“团队”---下拉点“创建团队”---弹出“创建团队”红点随便填---点“创建产品线”---弹出“添加产品线”红点随便填---点刚刚创建的产品线,点击“创建分组”---弹出“创建分组”红点随便填
完成以上步骤就会看到一个大型的加号,点击

之后弹窗“创建项目”红点随便填,这时候项目就创建完成了。
3,点击刚刚创建完成的项目就可以开始生成数据了,如:

点击“编辑”

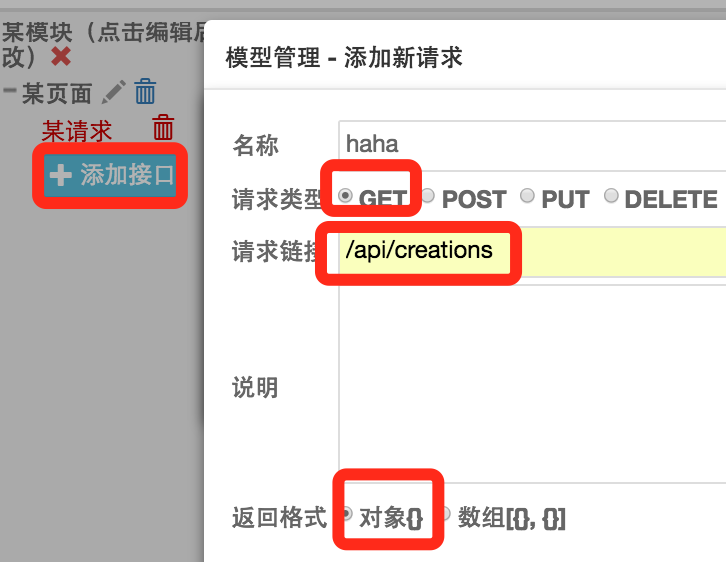
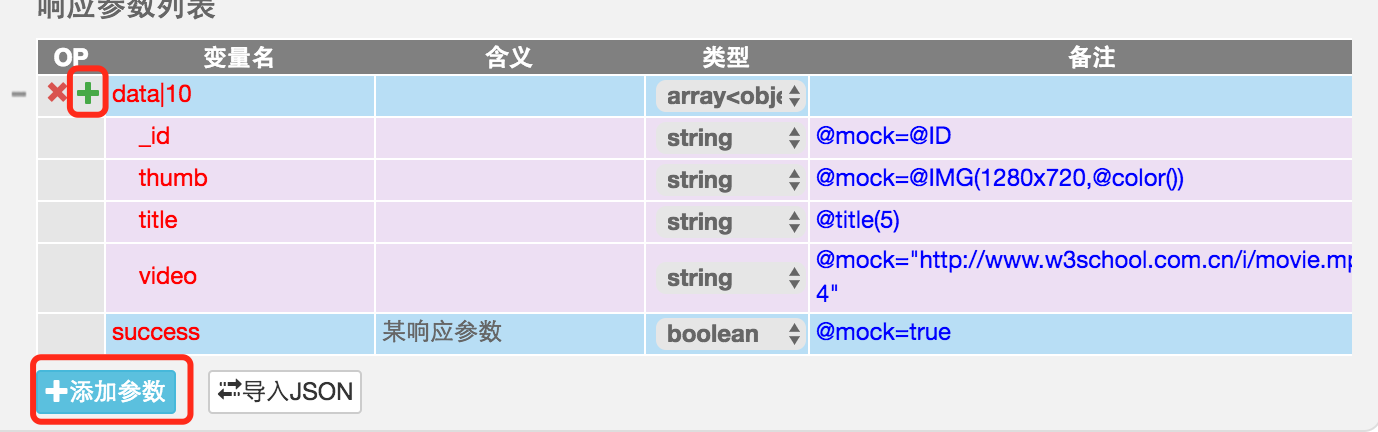
添加接口,上图可以根据自己的需要设置
在根据下面案例填写:

备注的规则都是mock.js的写法,这个需要自己去查看mock.js的api,官方文档
添加字段点击“添加参数”,为字段添加子内容点击左边绿色“加号”
完成之后点击“秒存”
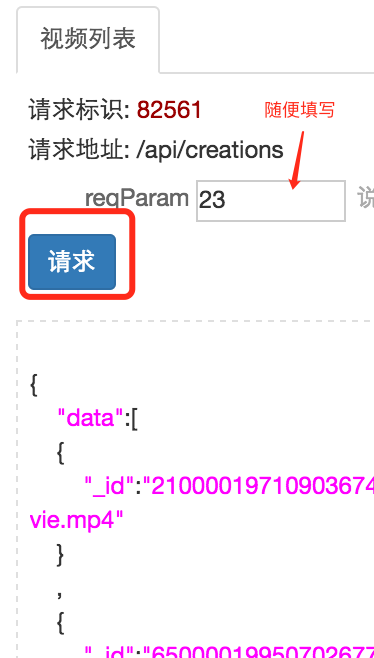
之后会看到下面的页面:

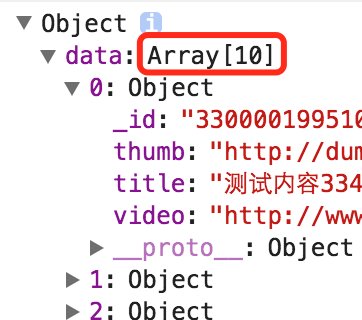
请求的参数随便填写,之后点击“请求”,下面就会列出我们刚刚设置好的数据json格式了。
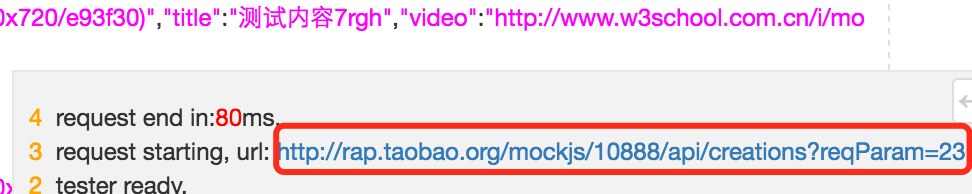
在页面的右下角,会得到一段url,如类似:

记住它,这时候需要mock.js配合来生成数据,直接访问这地址得到的只是mock.js规则而已,并没有生成我们需要的批量数据。
下载mock.js模块:
sudo npm i mockjs@1.0.0 --save
温馨提示:在node.js中使用mock.js模块记得要把canvas功能删除,避免一些依赖的麻烦。
到node_modules/mockjs/dist下的mock.js文件,搜索’canvas’关键词删除dataImage方法
这里我用react native环境来使用mock.js,直接贴代码:
var Mock=require('mockjs');
.
.
.
componentDidMount:function () {
fetch('http://rap.taobao.org/mockjs/10888/api/creations?reqParam=123')
.then(function (data) {
return data.json(); //将数组里面的内容,抽出来拼成一段字符串
})
.then(function (data) {
var data1=Mock.mock(data); //经过mock处理,这的data1就是我们需要的批量数据了
//console.log(data1);
}.bind(this))
.catch((error) => {
console.error(error);
});
}