getDefaultProps() //获取初始的配置参数,一般配置参数都是预先设置好的(react native默认配置)
例如,用户点击app第一次进入首页时发生了以下步骤
getInitialState() //获取初始的状态值,会发生变化的数据放入里面 (设置默认初始值)
componentWillMount() //在渲染显示视图之前要执行的函数方法,其实就是把之前设置的值获取到 (显示视图模式之前的回调)
render() //经过了componentWillMount后就开始显示视图模型了 (显示视图)
componentDidMount() //视图渲染完成后,要发生的回调 (显示视图后的回调)
以上顺序就是当手机刷新第一次用户看到页面时,调用到的函数。
页面不可能一点都不变化,例如点击分页,页面跳转总会发生变化,也就是状态会发生变化。例如,用户点击分页2时发生如下步骤
页面发生改变时情况一:
shouldComponentUpdate() //状态发生变化时,就触发此函数 (修改之前getInitialState里面的值)
componentWillUpdate() //shouldComponentUpdate函数确定触发时,此函数才会触发,这里必须返回布尔值,否则会出错
render() //显示视图 (页面发生更新)
componentDidUpdate() //更新后的回调
页面发生改变是情况二:(外部传入参数时)
外部传入参数时,外部props改变
componentWillReceiveProps() //外部的props改变时就触发此函数
shouldComponentUpdate()
componentWillUpdate()
render()
componentDidUpdate()
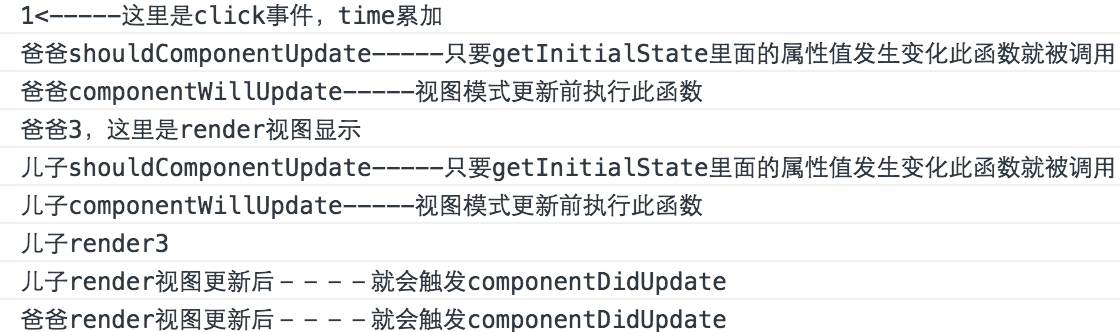
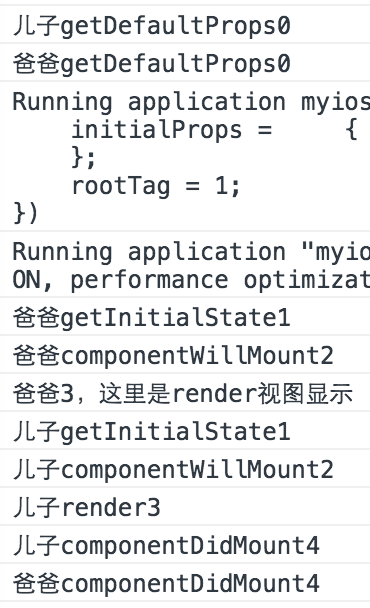
———————–父、子组件嵌套之间的关系——————————-
当子模板嵌套在父模板时,查看个个周期都执行的先后顺序:
初次加载页面时:

界面改变时: