
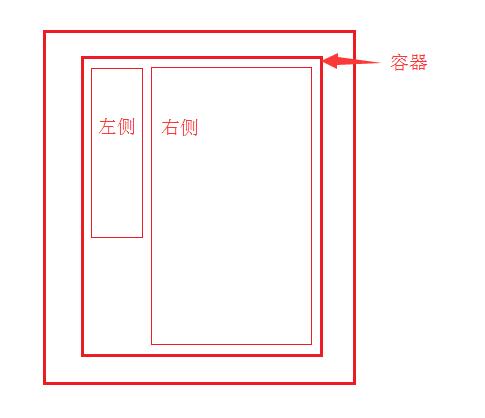
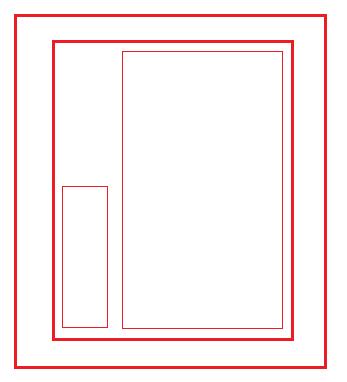
效果是 :滚动条滚动到一定程度后左侧栏才会触发开始随着浮动,左侧能滚动的范围也就是右侧高度,如:

//内页侧边栏固定悬浮
function side_absolute(left,right,wrap){
var about_l_height=left.outerHeight(true);
var about_con=right.outerHeight(true);
function run(){
if( about_con>about_l_height ){ //右侧的内容高度比左侧导航高时才触发
if( (($(window).scrollTop()-150)+about_l_height)>=about_con && $(window).height()>about_l_height){ //判断是否到容器底部了
left.css({position:'relative',left:'0px',top:about_con-about_l_height});
}else if($(window).scrollTop()>=150 && $(window).height()>about_l_height && about_con>about_l_height){
right.addClass('float_r');
wrap.css({position:'relative'});
left.css({position:'fixed',left:wrap.offset().left,top:0});
}else if( $(window).scrollTop()<150 ) {
left.css({position:'static',left:'0px'});
}else if($(window).height()<about_l_height){
left.css({position:'static',left:'0px'});
}
}
}
$(window).scroll(function(){
run()
});
$(window).resize(function(){
run()
});
if( left.css('position')=='fixed' ){
$(window).resize(function(){
left.css({left:wrap.offset().left});
});
}else{
left.css({left:'0px'});
}
}
side_absolute($('.about_l'),$('.about_l').next(),$('#about_div'));
$(window).resize(function(){
side_absolute($('.about_l'),$('.about_l').next(),$('#about_div'));
});