postMessage是用于两个窗口(iframe)之间交换数据的,如果我们同时打开着百度和谷歌两个页面,是不是说这两者之间就可以通信了?No,no,no,事实并非如此,就算百度和谷歌俩页面有通信的意愿也不行。两个窗口能通信的前提是,一个窗口以iframe的形式存在于另一个窗口,或者一个窗口是从另一个窗口通过window.open()或者超链接的形式打开的(同样可以用window.opener获取源窗口);换句话说,你要交换数据,必须能获取目标窗口(target window)的引用,不然两个窗口之间毫无联系,想通信也无能为力。
http://www.cnblogs.com/zichi/p/4638096.html
iframe跨域属于前端的知识范围,跟服务器没关系,是利用postMessage实现的。
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。
postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,postMessage 应用场景能说明这个区别:
应用场景举例
1、webOS 使用 iframe 嵌入第三方应用,此时 webOS 与应用需要实时接收/发送各自的消息与响应事件。
2、页面弹出一个由 iframe 层,嵌入第三方提供的图片上传页面,文件上传完毕后需要获取返回图片地址插入到编辑器。
3、iframe 跨域高度自适应。可以500%提高开发效率的前端UI框架!
虽然postMessage只兼容IE8,但是利用messageEvent.js可以模拟HTML5的功能实现。
具体查看:http://www.iteye.com/topic/1135851

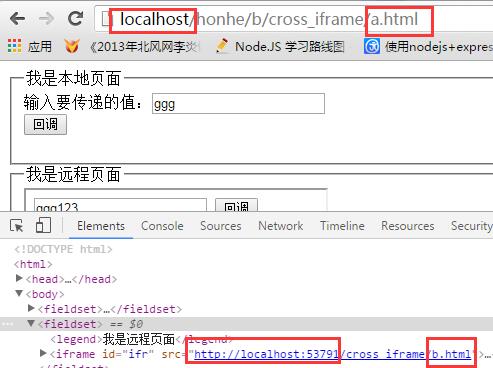
上图端口不同说明,属于跨域
本地部署:
<script src="jquery-1.8.3.min.js"></script>
<script src="messageEvent.min.js"></script>
<script>
$(function(){
var iframe = document.getElementById('ifr'); //获取子页的iframe
$('button').click(function(){ //发送消息
messageEvent.postMessage(iframe.contentWindow, $('#txt').val(), '*');
});
messageEvent.add(function (event) { //接收消息
$('#txt').val(event.data)
});
});
</script>
</head>
<body>
<fieldset>
<legend>我是本地页面</legend>
输入要传递的值:<input id="txt" type="text"/> <br>
<button>回调</button><br><br>
</fieldset>
<fieldset>
<legend>我是远程页面</legend>
<iframe id="ifr" src="http://localhost:53791/cross_iframe/b.html"></iframe>
</fieldset>
远程部署:
<script src="jquery-1.8.3.min.js"></script>
<script src="messageEvent.min.js"></script>
<script>
$(function(){
messageEvent.add(function (event) {
$('input').val(event.data);
});
$('button').click(function(){
messageEvent.postMessage(window.parent, $('input').val(), '*');
});
});
</script>
</head>
<body>
<input type="text" placeholder="等待父页面传值过来">
<button>回调</button><br><br>
</body>
注意:如果要考虑IE6/7的兼容请把messageEvent-proxy.html放在messageEvent.js能获取到的路径下,具体查看源码。
页面若引用 jQuery 库,你可以用 bind 方法或者 message 方法绑定事件:
//接收
jQuery(window).bind('message', function (event) {
alert(event.data)
});
jQuery(window).message(function (event) {
alert(event.data)
});
//发送
jQuery.postMessage(iframe.contentWindow, 'hello world', '*'); //父页向子页面发送
jQuery.postMessage(window.parent, 'hello world', '*'); //子页向父页发送
来自:https://code.google.com/archive/p/message-event/
本地下载:messageEvent0.2.2
本地测试包下载:messageEvent