<div id="wo">11</div> //创建一个元素
console.log( document.getElementById('wo') ); //查看元素
当我们到控制台查看结果时不停的刷新就会有两种不同的结果
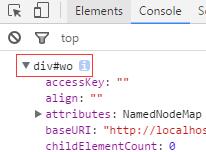
第一种:显示出了很多属性和方法

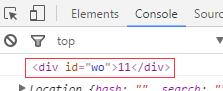
第二种:只显示DOM元素

上面两种结果都正确,第二种结果仅仅显示我们需要看的DOM元素而已,但是第一种不仅显示DOM结果,还显示原生DOM能支持多少原生JS 的属性和方法列举了很详细,例如:
// innerHTML是DOM其中一种JS内置提供的属性功能
document.getElementById('wo').innerHTML