滚动加载图片 图片 滚动 加载
function load_img(){
$('.scrollimg').each(function(){
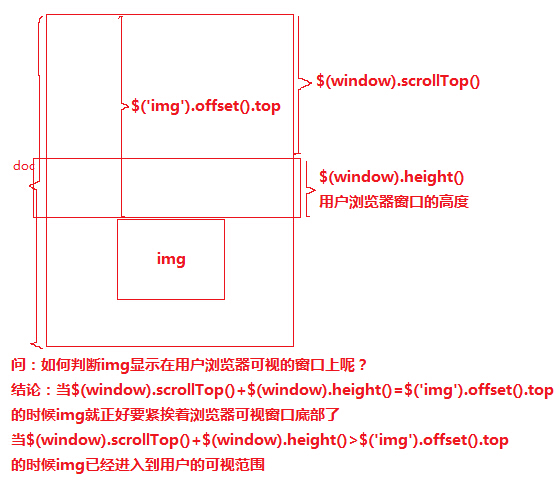
if(($(this).offset().top)< ($(window).scrollTop()+$(window).height()) && $(this)[0].title=='') { //判断图片是否在可视区域 并且title=='',为了防止已经加载成功的图片又再次去请求
if( !$(this).data('loading') ){//图片没data-loading=""的属性才执行,防止正在加载的图片又在不断请求
$(this).data('loading','true');
$(this).attr({ src:$(this).data('url') });
$(this).load(function(){ $(this)[0].title='ok' });
$(this).error(function(){ $(this)[0].title='no' });
}
}
});
}
load_img();
$(window).scroll(function(){
load_img();
});
<img class="scrollimg" title="" data-url="http://lorempixel.com/100/100?0.7218343850690871" src="loading.jpg" height="100" width="100">
这里注意 尽量要事先定义好图片的宽高,不然图片的offset().top定位就不准确了,因为DOM加载完成后JS代码就执行了,不等待图片加载完。
本站案例:https://sdeno.com/zp/scroll_img/1.html
《jquery 分屏加载图片 滚动加载图片》介绍的是张鑫旭的滚动加载图片效果