判断 浏览器 判断 检测 浏览器 版本 是否 兼容 支持 CSS3 HTML5 属性
HTML5 和 CSS3 的快速发展,给我们带来了极大的便利,比如从此再也不用花费大量的时间只是为了设计一个圆角的效果。
但是!我们不能像控制机器一样来控制所有的人都一夜之间升级到现代浏览器,因为那些 不够现代的浏览器 诞生之时,HTML5和CSS3尚未被正式推出。
于是,我们的问题来了:针对那些不支持新特性的浏览器而言,我们是直接放弃这些用户群呢,还是直接不用这些新特性,老老实实的用图片拼出圆角的特效?
我想,答案是显而易见的。我们不能放弃那些因为这样那样的原因没法升级他们的浏览器用户,但也不能委屈了自己,不能用这些很酷的技术来写代码。
所以我们根据浏览器的不同选择相应的解决方案。
举例子:
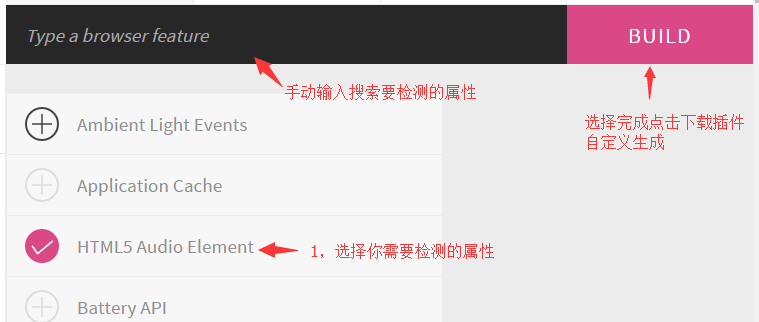
1,去网站:https://modernizr.com/download?setclasses

这里我们检测浏览器是否支持<video>这个视频属性,根据上面的图下载好插件后。
2,将插件加载到所有插件最前面。
如果浏览器支持<video>则会在<html>上显示<html class=” audio”>,如果不支持则显示<html class=”no- audio”>
3,做相应处理
css做相应处理
.no-audio .box { color: red; //不支持运行此样式}
.audio .box { color: green; //支持运行此样式}
js做相应处理
if (Modernizr.audio) {
// supported支持运行此
} else {
// not-supported不支持运行此
}
html标签class中如果是类似no-input-formtarget这样的,如果要判断是否支持就使用
if (Modernizr.inputformtarget) {
// input-formtarget支持运行此
} else {
// input-formtarget不支持运行此
}
由于Modernizr帮我们内置了 html5shiv 类库,所以我们必须在 <body> 加载之前引用这个类库。当然你如果针对的是IE9+的浏览器,那么大可以在页面元素加载完后再引入,但这样就会有 FOUC 这样极不友好的效果出现。
最后,我们需要在 <html> 标签中加入 no-js 类,以免浏览器禁用了JavaScript。
Modernizr.load()
基于 YepNope.js ,Modernizr.load()根据一些条件判断来动态选择加载CSS和JavaScript,这无疑对避免不必要的资源加载有极大的帮助。
你可以在这里( HTML5 Cross Browser Polyfills )找到几乎所有新特性的fallback解决方案。
Modernizr.load(
test: Modernizr.webgl,
yep : 'three.js',
nope: 'jebgl.js'
);
当浏览器支持WebGL的时候,就引入 three.js 这个类库做一些3D效果。浏览器不支持WebGL的时候可以使用 jebgl.js 做一些fallback操作。
还有一个比较酷的例子来自官方文档。我们在用jQuery类库的时候,通常都是这种写法:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js"></script> <script>window.jQuery || document.write('<script src="js/libs/jquery-1.7.1.min.js">\x3C/script>')</script>
现在用Modernizr.load()可以这么写:
Modernizr.load([ { load: '//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js', complete: function () { if ( !window.jQuery ) { Modernizr.load('js/libs/jquery-1.7.1.min.js'); } } }, { // This will wait for the fallback to load and // execute if it needs to. load: 'needs-jQuery.js' } ]);
文章来自:http://www.tuicool.com/articles/UVnEVj
英文介绍:https://github.com/Modernizr/Modernizr/wiki/HTML5-Cross-browser-Polyfills