jquery 圆形进度条 环形进度条


http://pan.baidu.com/s/1bnezC0f
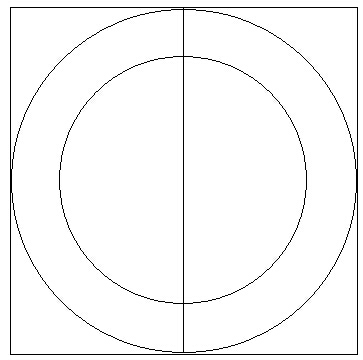
http://www.zhangxinxu.com/wordpress/2015/07/svg-circle-loading/
https://sdeno.com/wp-content/uploads/2016/07/load.html
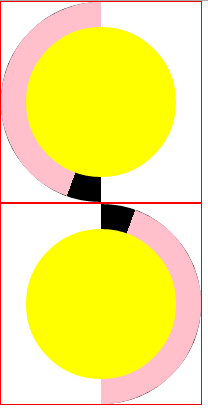
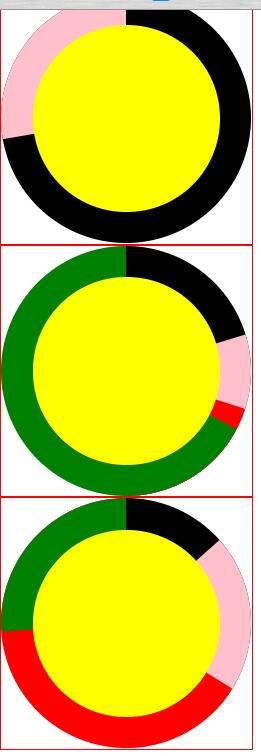
基于上面的基础可以制作成多个统计图标:

静态html解剖:html_study
常见统计图形也就那么3种,柱形、扇形、折线。
如果遇到那些比较复杂的推荐使用highcharts 或者其他统计插件。像这样复杂的比较使用canvas或者svg来实现,简单常规的统计图效果还是可以用div来实现的。以下提供思路:
1,柱形,这个比较简单,也就是长方形。
2,折线,
(1)首先计算出点所在的x,y坐标,点使用div来做成圆,里面在嵌套一个div主要做成点和点之间的连接线。
(2)根据两个点连接点的x,y坐标,简单绘制成一个三角形,根据两个点坐标算出边长。
(3)一个圆点里面的连接线,要倾斜到另一个点时角度永远都是锐角,根据正弦公式和所得到的边长就可以计算出角度。
(4)连接线的长度,也可以根据两点坐标得到的边长,在用勾股定理计算出斜边的长度。
提示:坐标轴的绘制圆点在左上角