svg矢量图也就是无论放大多少都能保持清晰,格式就是*.svg,打开方式有以下4种。
1,可以直接用浏览器打开svg格式的查看。

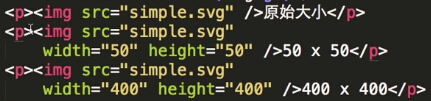
2,也可以在<img>标签中指定src路径查看如图:

3,可以直接用svg标签在html绘制。

4,css图片背景

以上是4种显示svg方式。
SVG比canvas有一个优势就是直接提供了常用的标签,每个标签也拥有自己的属性例如:

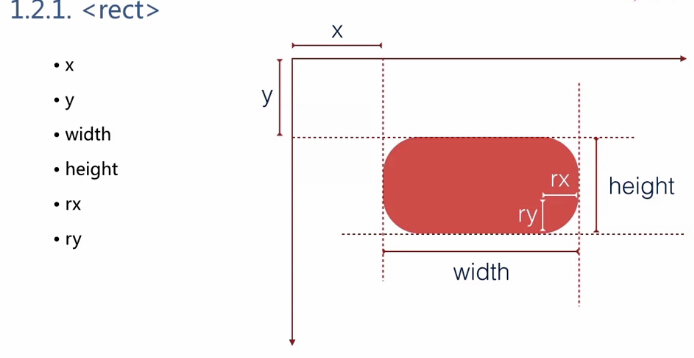
<rect>矩形
x,y是用来定义图片的位置,
rx和ry是定义圆角,但是如果只定义了rx的没定义ry,那么ry默认自动设置的值就会跟rx一直,反之。

<circle>圆
cx,cy定义圆的位置

<ellipse>椭圆
椭圆只是把半径r拆分长了rx,ry

<line>直线

<polygon>多边形
绘制多边形的时候,它们会自动将线闭合起来不需要你在画最后那一条线,例如:

结束时,自动闭合

基本属性:
