图片拼接 请求次数 CSS sprites
图片 代码
不高于200KB的单张图片的所需载入时间基本是差不多的,如果我们的CSS载入了很多的小图片,我们完全可以使用Base64图片。
Base64图片是将图片转换成加密的代码,可以存放于CSS文件当中,和CSS文件一起被请求,可以加快页面的加载速度。
Base64图片转换成代码之后存放在文本文档里,占得空间会比原图片大,所以如果图片太大,会适得其反,拖慢加载速度。
推荐一个在线将图片转换成Base64编码的网址:http://dopiaza.org/tools/datauri/index.php
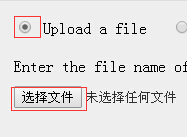
1,选择要转码的图片

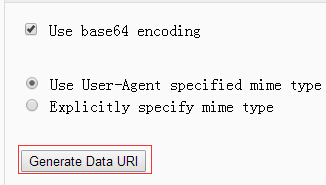
2,点击“Generate Date URL”开始转码

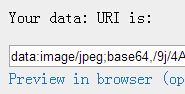
3,全选编码

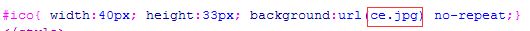
4,替换掉原来的CSS图片

5,将复制的编码粘贴到background属性中

个人总结:
此方法不是为了加密图片,而是减少服务器的请求次数,比较适用于很多体积很小图片才使用。其实使用图片拼接也可以。
别人的总结:
使用base64:URL的优缺点
个人觉得base64:URL传输图片文件的好处在于:
- 减少了HTTP请求
- 某些文件可以避免跨域的问题
- 没有图片更新要重新上传,还要清理缓存的问题
不足在于:
- 浏览器支持
使用base64编码图片作为背景图片的这种技术IE6/IE7浏览器是不支持的(IE9浏览器IE7模式下支持。对于目前PC页面,兼容性问题使没有文件上传以及无需更新缓存的优点不存在了。 - 增加了CSS文件的尺寸
base64编码图片本质上是将图片的二进制大小以一些字母的形式展示,例如一个1024字节的图片,base64编码后至少1024个字符,这个大小会被完全嵌入到CSS文件中(不过幸运的是也可以被gzip了,而图片文件被gzip效果不明显)。 - 编码成本
图片完成后还需要base64编码,目前估计手工完成的多,因此,增加了一定的工作量,虽然不多。
优缺点权衡下的实际应用价值
权衡上面所展示的优缺点,貌似base64:URL图片没有什么用武之地啊,实际上非也,有一种情况时有base64编码作为background-image背景图片利要远大于弊的。何种情况呢?
在web页面制作的时候,由于某些现实原因,我们可以会用到下面这一类图片:
- 这类图片不能与其他图片以CSS Sprite的形式存在,只能独行
- 这类图片从诞生之日起,基本上很少被更新
- 这类图片的实际尺寸很小
- 这类图片在网站中大规模使用
参考文章