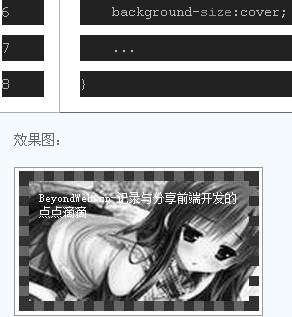
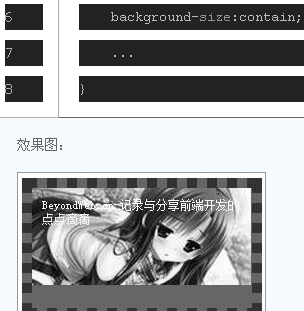
background-size :[ <length> | <percentage> | auto ]{1,2} | cover | contain ;
这 个属性有2个可选值,第1个值用于指定背景图的宽width,第2个值用于指定背景图的高height,如果只设定1个值,则第2个值默认为自动 auto。这两个值可取数字(单位为px)也可以取百分比,当指定为百分比时,大小会由所在区域的宽度、高度,以及background-origin的 位置决定,当然还可以通过cover和contain来对图片进行伸缩。
cover:用于等比放大背景图
contain:用于等比缩小背景图(背景图需大于块,否则背景图仍会被放大以适应块)
auto:默认值